用家宽搭建Nextcloud-aio的一种方法
# 引言
出于学习目的对这玩意进行了一通研究,我的评价是如果你没有 80 和 443 端口那我建议你直接跳过或者重开,没必要那这玩意来搞生产。除非你出于学习目的。
如果你的公网地址可以访问 80 和 443 端口的话你可以参考这个教程:【好玩儿的 Docker 项目】Nextcloud All-in-One 全新搭建分享,拒绝繁琐配置,开箱即用!维护简单!
# 项目特点
- 支持 docker 一键部署,用容器部署容器
- 更新简单
- 高性能后端
- 支持全局搜索
- 支持 Nextcloud Talk
- 支持 ClamAV(Nextcloud 的杀毒软件后端)
- 支持全套办公套件
- 支持备份(基于 BorgBackup)
- 省心省力
- 文档及其丰富(各种地方的搭建教程均有)(个屁)
- ……
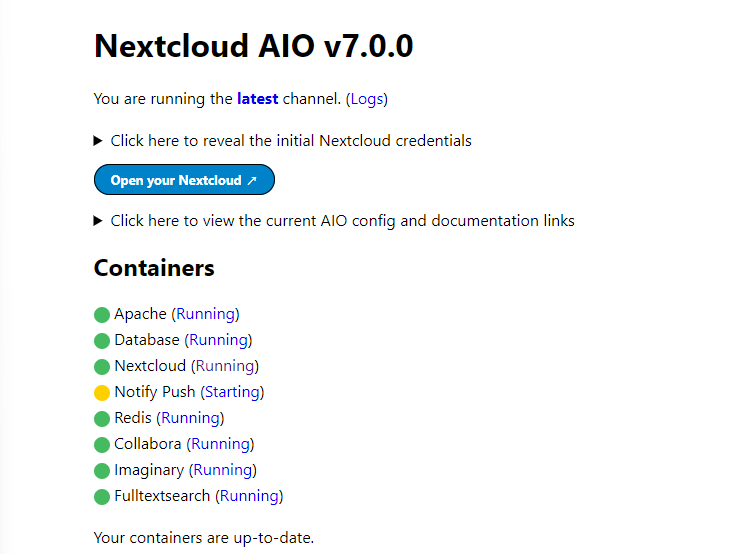
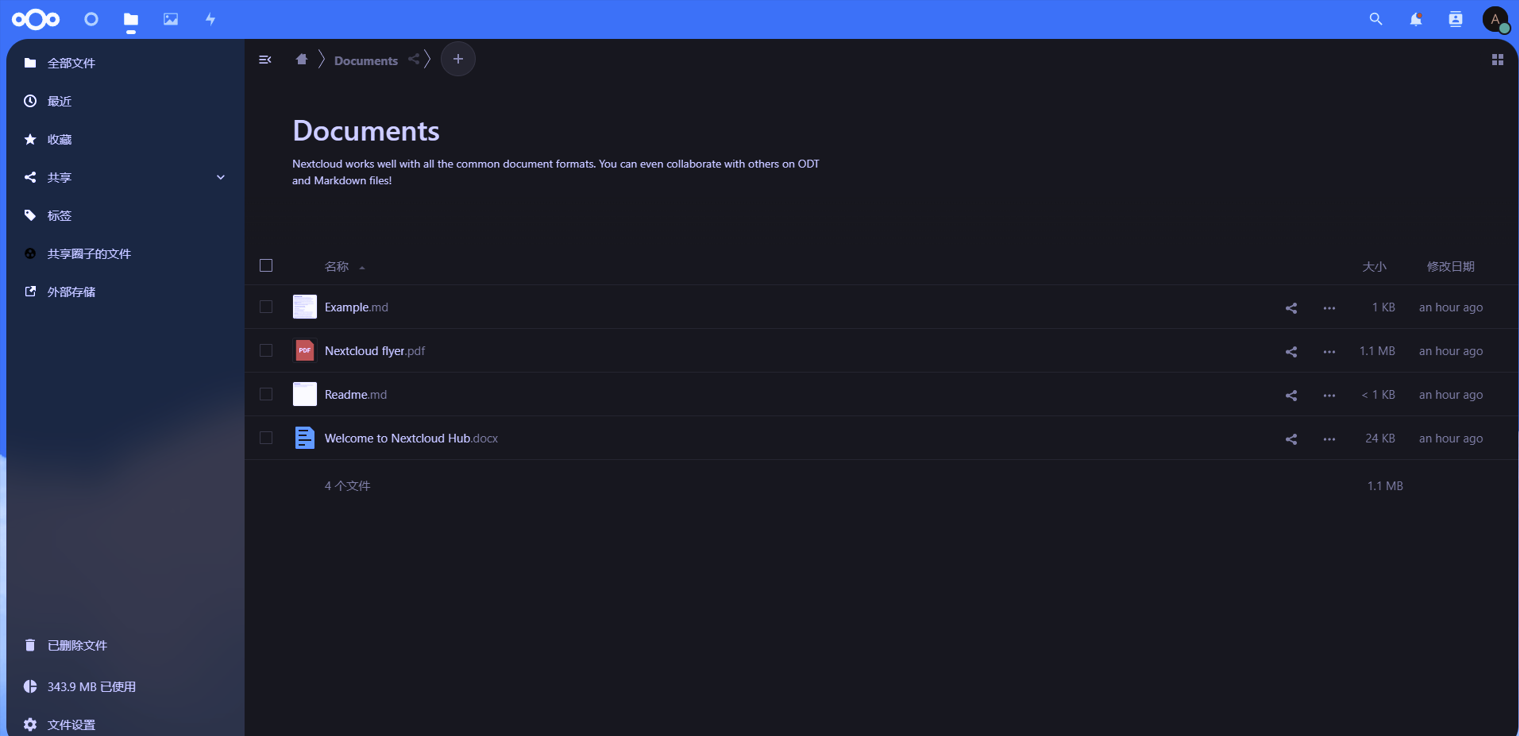
# 项目展示



# 本文引用链接
GitHub 官方仓库
官方 Docker 镜像
官方反代相关文档地址 (支持各种反代)
【好玩儿的 Docker 项目】Nextcloud All-in-One 全新搭建分享,拒绝繁琐配置,开箱即用!维护简单!
cloudflare 证书的导出(crt+key 格式)
利用 cloudflare 免端口号访问家庭自建服务,可添加十条记录,去掉端口号!
# 通过 Origin Rules 使 CloudFlare CDN 回源以使用任意的端口
# 搭建前置
- 拥有一台性能足够的 linux 服务器
- 已经在路由器上配置好了 ddns 解析
- 创建好 cloudflare 账号
- 安装好 docker
- 安装好 NPM(Nginx Proxy Manager)(这里我教一下这个吧)
# 安装 NPM
# 什么是 NPM?
NPM(Nginx proxy manager)是一个很简单的反向代理工具。
官网:https://nginxproxymanager.com/
门槛极低,操作简单,不需要你掌握很复杂的 Nginx 配置知识,只需要几步就能很轻松完成反向代理的设置和 SSL 证书的部署。
# 安装
创建目录:
1 | // 切换到root用户 |
添加下面的内容:
1 | version: '3' |
安装:
1 | docker compose up -d |
放行端口:
1 | firewall-cmd --add-port=8880/tcp --permanent |
之后就可以进入 http://ip:8881 来访问了
默认的登录名和密码:
1 | Email: [email protected] |
# 更新
1 | cd ~/data/docker/npm |
# 卸载
1 | cd ~/data/docker/npm |
# 安装本体
创建目录:
1 | // 切换到root用户 |
添加如下内容:
1 | version: "3.8" |
安装:
1 | docker compose up -d |
放行端口:
1 | firewall-cmd --add-port=8890/tcp --permanent |
# 配置反代
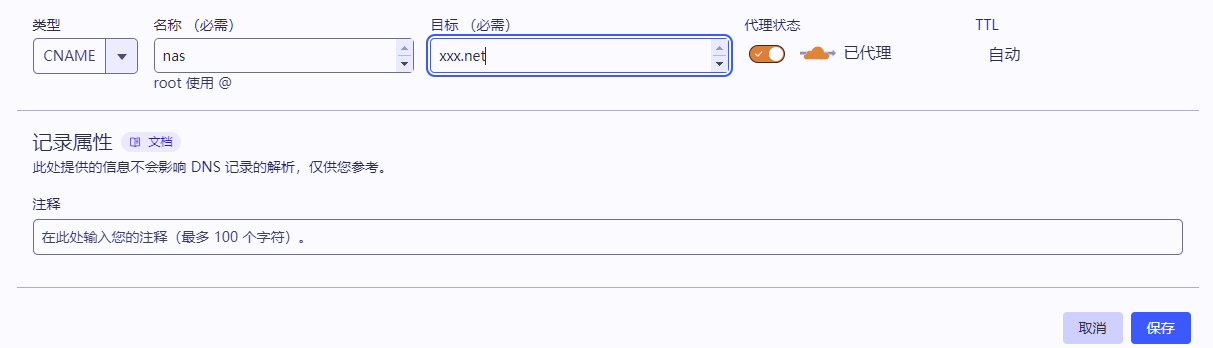
打开 cloudflare,选择你添加好的域名,创建一条 CNAME 记录,指向你已经在路由器内配置好的 ddns 域名(这里使用的是 nas.xxx.net 你要改成你自己的):

点击保存。
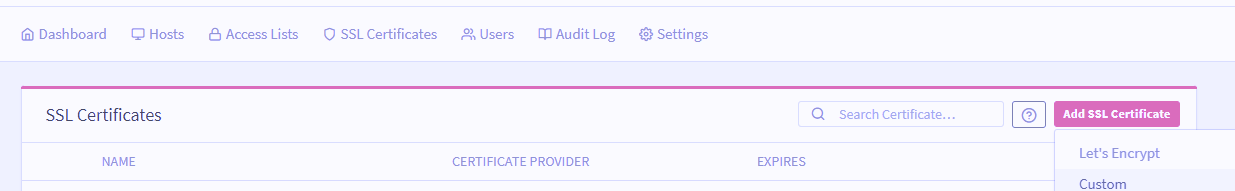
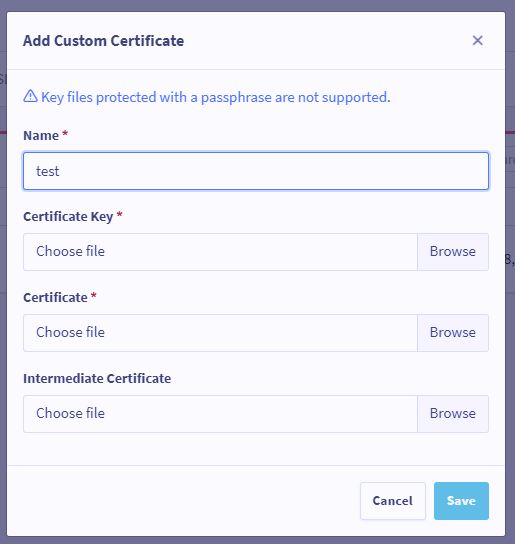
打开你的 NPM 控制面板,选择上面的 SSL Certificates ,点击 Add SSL Certificate - Custom 我们添加一个证书(原文这里用的是让老子加密,这里咱们可以试试 cloudflare 的免费证书,足足有 15 年!!!):

现在打开你的 cloudflare 控制面板,右边选择 SSL/TLS,我们先把这个改成灵活:

然后到侧边栏选择源服务器,创建一个泛域名证书,只用更改证书有效期,改成 15 年
新建一个 xxx.key 文件,把 key 里面的写进去。
新建一个 xxx.pem 文件,把另一串粘进去。
然后返回到你的 NPM 里面添加证书:

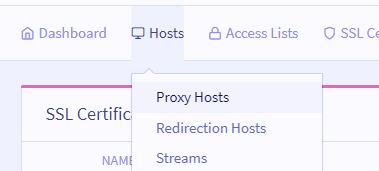
然后选择 Hosts-Proxy Hosts:

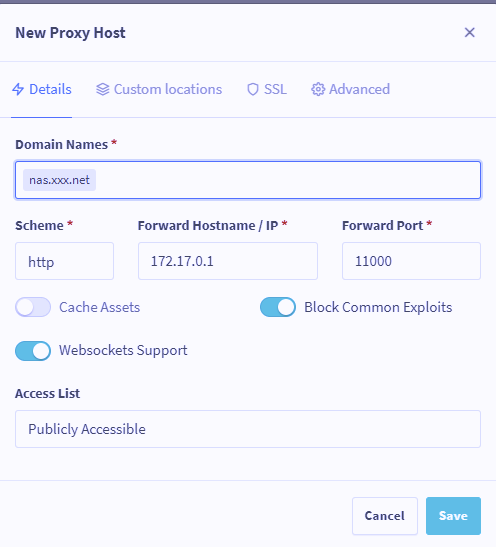
Details 选项卡里:

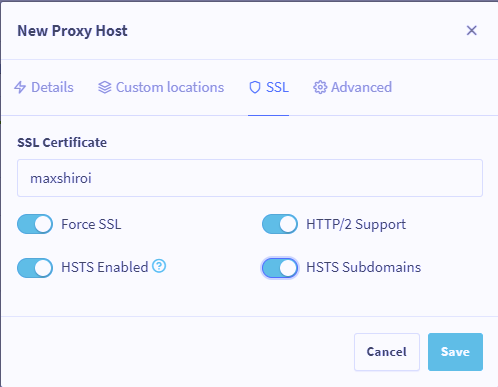
SSL 选项卡里选择你创建的证书,剩下全部勾上:

Advanced 选项卡里填入下面的内容:
1 | client_body_buffer_size 512k; |
然后保存
IP 填写:
如果 Nginx Proxy Manager 和 aio-nextcloud 在同一台服务器上,可以在终端输入:
1 | ip addr show docker0 |
否则直接填 aio-nextcloud 所在的服务器 IP 就行。
# 配置回源
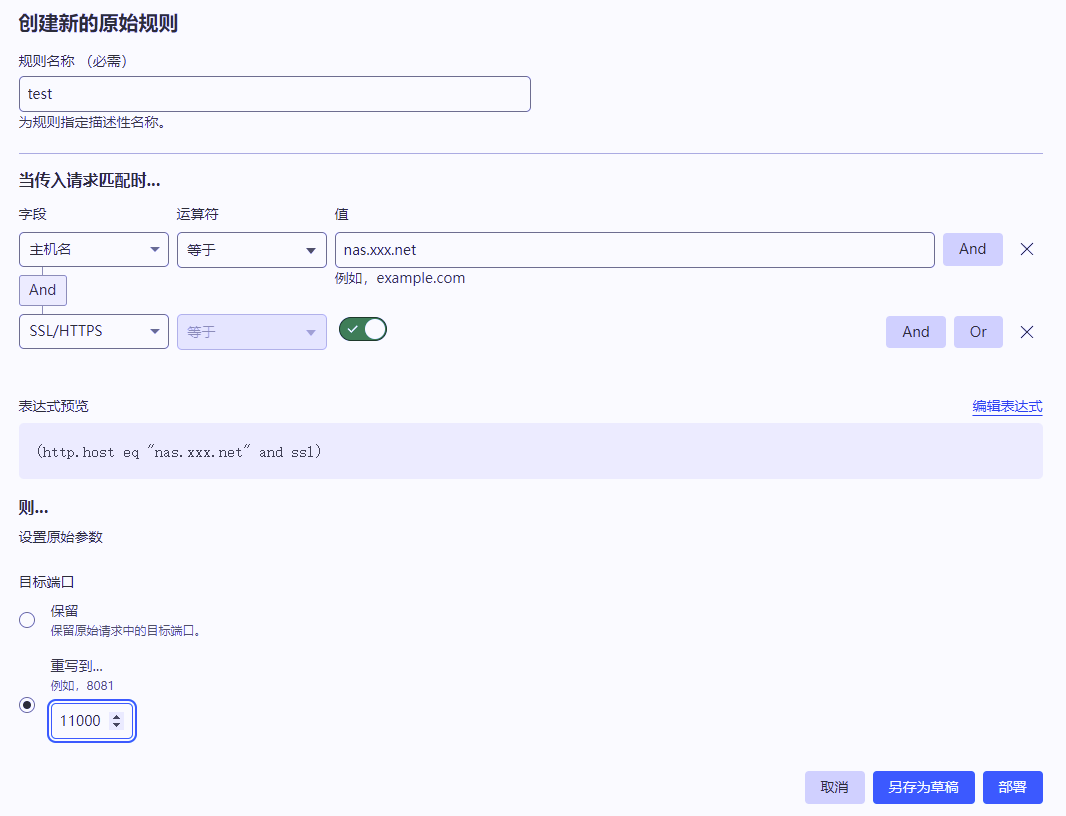
返回到 cloudflare,侧边栏里选择规则 - Origin Rules:

添加一条规则:

如果你看不到图:
当传入请求匹配时...
| 字段 | 运算符 | 值 | |
|---|---|---|---|
| 主机名 | 等于 | nas.xxx.net | and |
| and | |||
| SSL/HTTPS | 等于 | 勾选 | |
目标端口:重写到 11000
然后点部署
# 配置 aio
打开 https://yourip:8890 然后记下密码点击下面的按钮。剩下的就和普通的没啥差别了。
# 卸载
和卸载 npm 一样。